Сделать сайт на WP многоязычным
Часто бывает так, что заказчик просит сделать сайт на нескольких языках. В настоящее время существует несколько вариантов решений этой задачи под WordPress.
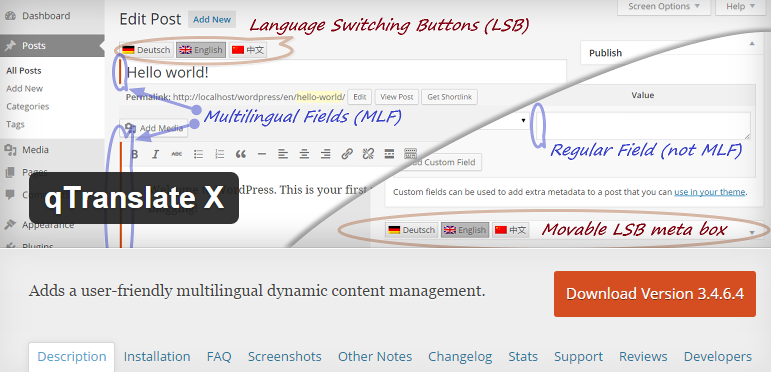
Мы изучали этот момент, набили собственные шишки, и остановились на использовании плагина: qTranslate-Х
Автор: qTranslate Team
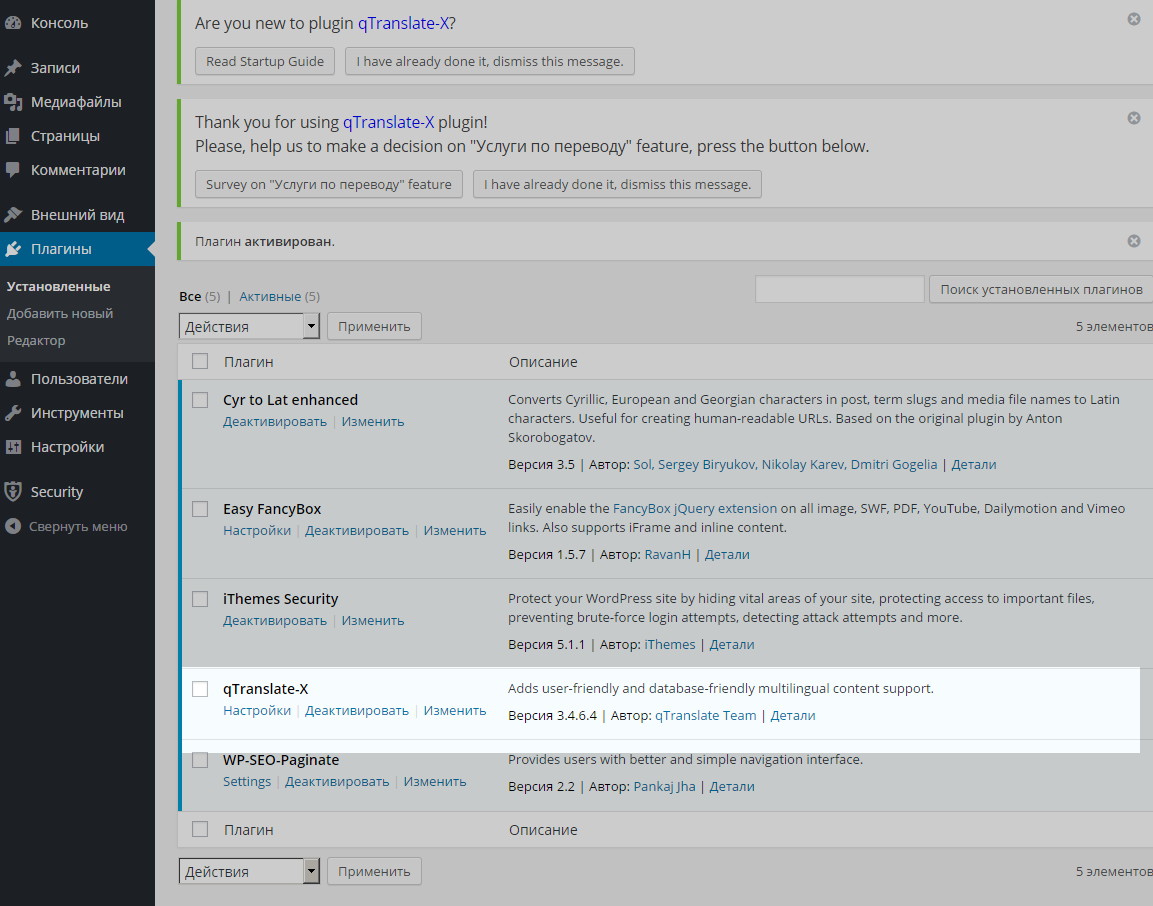
Первое находим и устанавливаем плагин
получаем такую картину
Заходим в настройки:
1. по умолчанию у нас остался русский язык (правильно)
2. УРЛ тоже стоит правильный, и мы его не трогаем
3.
Дополнительные вкладки пока не трогаем.
Вариант №1. Работа с виджетом
Если в теме не используются динамические меню, то соответственно (Внешний вид -> Меню -> Переключатель языка) — будет не доступным. Читайте как сделать так, чтоб виджеты стали отображаться в админке сайта.
Кратко как сделать виждеты видимыми описано тут
1. надо активировать это в functions.php
/**
* Register our sidebars and widgetized areas.
*
*/
function arphabet_widgets_init() {register_sidebar( array(
‘name’ => ‘Home right sidebar’,
‘id’ => ‘home_right_1’,
‘before_widget’ => ‘<div>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h2 class=»rounded»>’,
‘after_title’ => ‘</h2>’,
) );}
add_action( ‘widgets_init’, ‘arphabet_widgets_init’ );2. Добавляем вывод переключения языков в нужное место сайта. Обычно в header.php
Вставляем наш волшебный код:
<?php dynamic_sidebar( 'home_right_1' ); ?>
И так, мы вывели в нашем шаблоне переключение языков. Как же вывести нужный контент в шаблоне? Для варианта сайта, когда мы используем связку из двух языков русский (ru_RU) и английский
<?php if(get_locale() == ‘ru_RU’) { ?>
<!— ru —>
<h2>Новости</h2>
<?php } else { ?>
<!— en —>
<h2>News</h2>
<?php } ?>
Вариант №2. Добавляем все вручную
Подробно все описано тут. От себя добавим, что надо попробовать использовать оба варианта и на будущее применять тот вариант, который в виду многих факторов подходит под Ваш проект.
И подсказка на всякий случай если надо вывести вместо текста — флаги
<?php echo qtrans_generateLanguageSelectCode(‘image’); ?>