Многоязычный сайт на WP
Это наша 3 статья о том, как быстро настроить поддержку дополнительных языков на сайте.
Мы на собственном опыте тестировали несколько плагинов. Но остановились на «qTranslate-X«, это новая версия старого плагина, который к сожалению больше не поддерживается.
Настройка
Для быстроты работы сайта на сервере мы стараемся использовать в «теме шаблона» минимум сторонних плагинов и хуков.
1. Добавим «третий» язык
Сразу будем рассматривать нашу задачу, с условием, что сайт будет работать на 3 языках, причем основной должен быть русский (напомним, что он так и стоит по умолчанию)
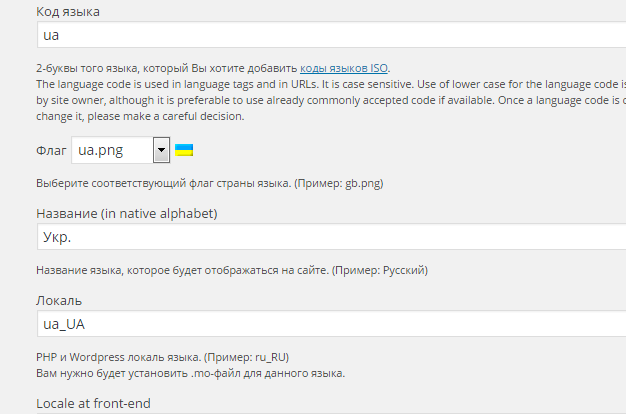
Выбираем из «List of Configured Languages» — Українська и активируем нажатием «Включить»
Меняем Название (in native alphabet) «Українська» на «Укр.»
Локаль по умолчанию идет «ua_UA» но мы в нашем примере используем «ua_UA»

Не забываем сохранять изменения. И сразу проверяем, должен появиться новый язык при создании новой записи или страницы
2. Вносим изменения в файл functions.php
В шапке есть ссылка на подробное описание для чего и как это делать. Наш виджет мы назвали «Home right sidebar» с id «home_right_1»
/**
* Register our sidebars and widgetized areas.
* для выводв виджета нескольких языков
* подсказка регистрируем виджеты http://truemisha.ru/blog/wordpress/sidebars.html
*/
function arphabet_widgets_init() {
register_sidebar( array(
'name' => 'Home right sidebar',
'id' => 'home_right_1',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2 class="rounded">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'arphabet_widgets_init' );
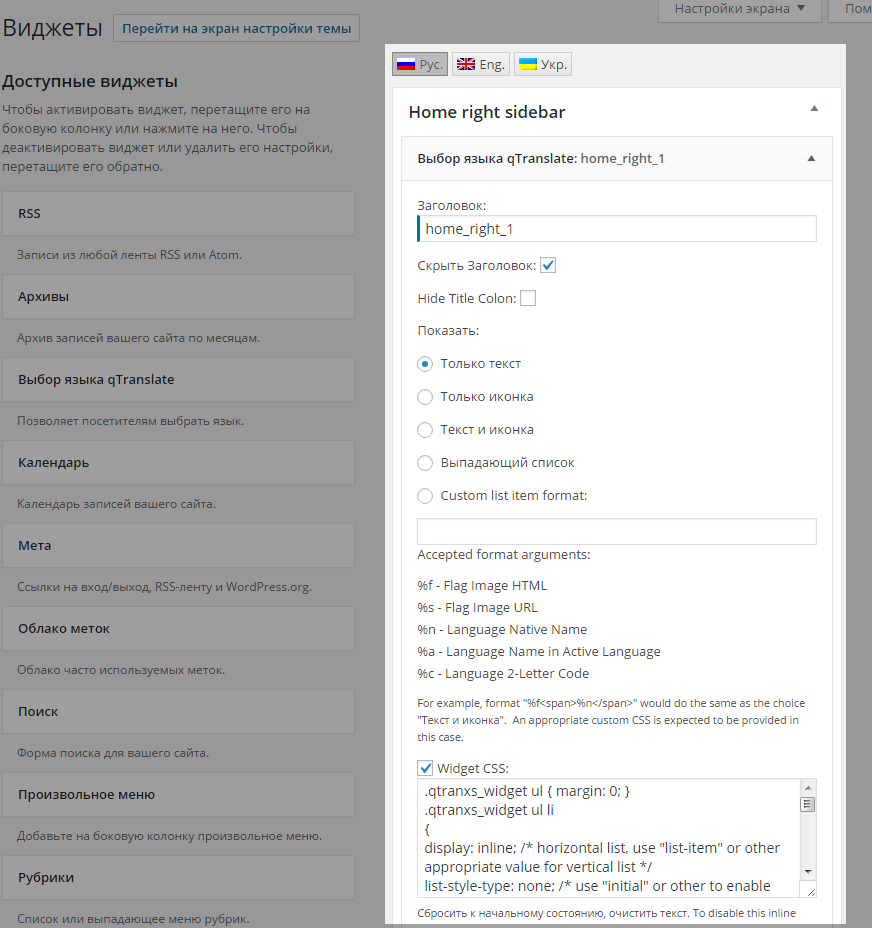
3. Вкладка виджеты
Еслы вы хотите вывести виджет списком, то для настроек мы выбираем «скрыть заголовок» и проказывать «только тескт»
4. Синтаксис выбора языка
В шаблоне сайта в том месте где надо показывать менять язык контента мы применяем такой код:
<?php $currentlang = get_locale(); if ( $currentlang == 'en_US' ) : ?> <h1>Company information</h1> <?php elseif ( $currentlang == "ua_UA"):?> <h1>Інформація про підприємство</h1> <?php else : ?> <h1>Информация о предприятии</h1> <?php endif; ?>
обратим внимание, что если в настройках плагина в разделе «Режим URL-Модификации» нужно выбрать «Использование режима предварительно пути (по умолчанию, ставит /en/ перед URL). SEO дружелюбно.», для того, чтоб вывести правильный язык в меню (в данном случае мы не используем таксономию) в нужном месте добавить нужный признак языка.
В нашем случае для русского языка мы используем ссылки по умолчанию
для Английского добавим спереди /en/****
для Украинского надо добавить /ua/***
Пример написание URL для вывода новостей из нужной языковой категории
<?php $currentlang = get_locale(); if ( $currentlang == 'en_US' ) : ?> <h2><a href="/en/category/news/">News</a></h2> <?php elseif ( $currentlang == "ua_UA"):?> <h2><a href="/ua/category/news/">Новини</a></h2> <?php else : ?> <h2><a href="/category/news/">Новости</a></h2> <?php endif; ?>
5. Разметка
После нарезки сайта в чистый html у нас есть такой код
<div id="head-yaz"> <a href="#" class="active">Укр</a><a href="#">Рус</a><a href="#">Eng</a> </div>
Заменяем на код нашего виджета, должно выйти так:
<div id="head-yaz"> <?php dynamic_sidebar( 'home_right_1' ); ?> </div>
6. Добавим файл со стилями CSS
/* yaz txt */
#head-yaz {
float: right;
z-index: 400;
text-align: right;
color: #cecece;
font-size: 14px;
font-family: 'Ubuntu Condensed', sans-serif;
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;
}
#head-yaz ul {
margin: 0;
padding: 0;
}
#head-yaz li {
float: left;
}
#head-yaz a {
background: #fff;
display: block;
line-height: 30px;
padding: 2px 10px;
color: #08326d;
text-decoration: none;
}
#head-yaz a:hover {
background: #fd8d00;
line-height: 30px;
padding: 2px 10px;
color: #08326d;
text-decoration: underline;
}
#head-yaz .active a {
color: #d1d1d1;
}
Преимущества
Простая настройка. По Умолчанию реализовано 2 языка (Русский — дефогтный и английский).
Хороший добротный шаблонизатор для работы с контентом.
Недостатки
Глобальный и серьезных недостатков в функциональности мы не обнаружили.
Есть маленький «БАГ» не совсем корректный момент одновременной работы плагина с Суперкеш (WP Super Cache -Автор: Automattic) и WPtouch Mobile Plugin (Автор: BraveNewCode Inc). Суть проблемы в том, что кеширование происходит автоматически при первом заходе на сайт. И если первый посетитель — мобильный, то в «паблик» мог уйти мобильный кеш при просмотре десктопной версии сайта. Есть фиксы этого бага, возможно со временем их учтут в новой версии продукта.